

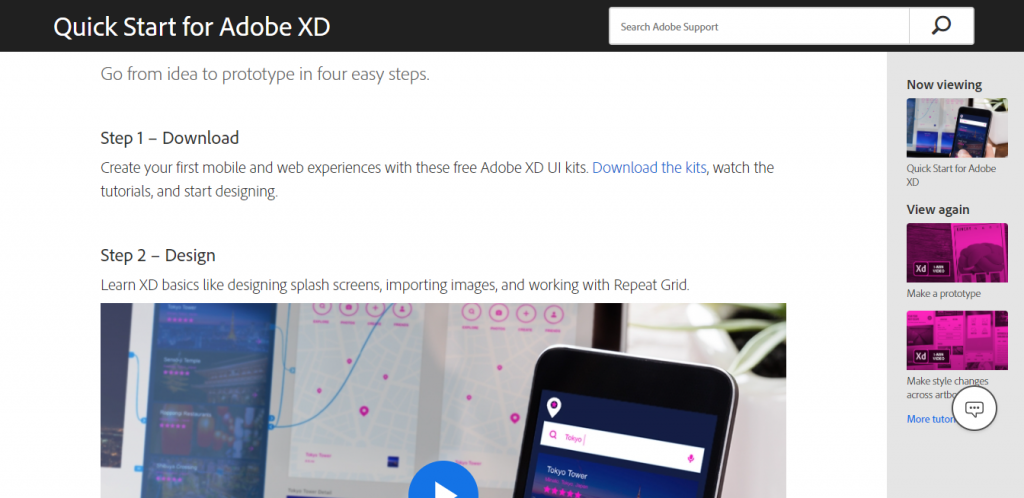
Let’s say I wanted my lightbulb to float across the screen from left to right. We will fix that amount of time in the next step!Īlthough this tutorial is only showing a simple GIF animation, if you want to have actual movement across your GIF, the process works the same. That means each frame will be on screen for 5 seconds before moving to the next. You’ll also see a little “5 sec” below each thumbnail. You can see from the small thumbnails in my Timeline window how the sparks are appearing one by one.

And since I have 9 sparks, I will want 10 frames total. This means that I will need 1 frame for each action. Now that you have your document set up, you can begin animating your artwork! For my GIF, I want the little sparks around the lightbulb to flicker on one at a time. Your “timeline” should look like the above photo (I’ve also circled the “hamburger menu” in yellow if you weren’t able to find it)
 After, you should have one frame in your Timeline/Animation window. Mouseover “Convert Frames” and then hit “Convert to Frame Animation”. Then, within that same window, hit the little hamburger menu (3 horizontal lines) in the top right corner, a menu should pop out. When the window pops up, hit “Create Video Timeline”. Open it by clicking Window > Animation/Timeline. I’ve highlighted the layers I want to eventually animate in yellow, and the layers I want to stay static in orange.Īfter you have all of your layers pasted in, and everything looks good, open up the “Animation” or “Timeline” window within Photoshop (the name of this changes depending on which version of Photoshop you have). In the above image, you’ll see I have all my artwork separated into layers. That means I need each little spark on its own layer. For example, I want each of the little sparks around my icon to animate on one at a time. IMPORTANT: Copy these layers in SEPARATELY. Then, go back and paste in the layers that you DO want to animate, one at a time. Paste them in as a Smart Object (a window will pop up asking you this). Merge all of the layers together that you do NOT want to animate and copy them into your Photoshop document first.
After, you should have one frame in your Timeline/Animation window. Mouseover “Convert Frames” and then hit “Convert to Frame Animation”. Then, within that same window, hit the little hamburger menu (3 horizontal lines) in the top right corner, a menu should pop out. When the window pops up, hit “Create Video Timeline”. Open it by clicking Window > Animation/Timeline. I’ve highlighted the layers I want to eventually animate in yellow, and the layers I want to stay static in orange.Īfter you have all of your layers pasted in, and everything looks good, open up the “Animation” or “Timeline” window within Photoshop (the name of this changes depending on which version of Photoshop you have). In the above image, you’ll see I have all my artwork separated into layers. That means I need each little spark on its own layer. For example, I want each of the little sparks around my icon to animate on one at a time. IMPORTANT: Copy these layers in SEPARATELY. Then, go back and paste in the layers that you DO want to animate, one at a time. Paste them in as a Smart Object (a window will pop up asking you this). Merge all of the layers together that you do NOT want to animate and copy them into your Photoshop document first.  Determine which elements you want animated, and which layers you don’t. Open Illustrator file containing vector artwork. Since this is a vector icon created in Adobe Illustrator, I’ll just copy and paste my elements in one at a time. This will allow you to animate specific elements. or copy and paste layers between programs.) It’s important, however, to make sure you keep your layers separated. importing layers from programs like Illustrator, Procreate, etc. Import your artwork into your PSD document! There are a lot of ways to do this (i.e. Step 2: Separate your artwork into layers Step 1: Select the illustration/artwork/icon you’d like to animateįor this tutorial, I will be using a vector icon to keep things nice and simple. This can get a bit more tricky, but if you stay organized, and follow my steps, you’ll get through it in a breeze! However, for an illustration, you start with 0 frames, which means you need to create your own. Many of the steps in both tutorials are similar, however, this process is slightly more complex. When you’re creating a GIF out of a video, you’re taking existing frames from the video and editing them down to create a GIF. To learn more, head to .Īre you interested in creating a simple animated GIF out of your illustration/vector/artwork? You’ve come to the right place! However, before I walk you through this article, if you haven’t already created an animated GIF from a video using Photoshop, that might be a good first step! Hey designers, attend our all-inclusive soul-fulfilling three-day design retreat, WMC: Off-The-Grid, this October 5 – 7th.
Determine which elements you want animated, and which layers you don’t. Open Illustrator file containing vector artwork. Since this is a vector icon created in Adobe Illustrator, I’ll just copy and paste my elements in one at a time. This will allow you to animate specific elements. or copy and paste layers between programs.) It’s important, however, to make sure you keep your layers separated. importing layers from programs like Illustrator, Procreate, etc. Import your artwork into your PSD document! There are a lot of ways to do this (i.e. Step 2: Separate your artwork into layers Step 1: Select the illustration/artwork/icon you’d like to animateįor this tutorial, I will be using a vector icon to keep things nice and simple. This can get a bit more tricky, but if you stay organized, and follow my steps, you’ll get through it in a breeze! However, for an illustration, you start with 0 frames, which means you need to create your own. Many of the steps in both tutorials are similar, however, this process is slightly more complex. When you’re creating a GIF out of a video, you’re taking existing frames from the video and editing them down to create a GIF. To learn more, head to .Īre you interested in creating a simple animated GIF out of your illustration/vector/artwork? You’ve come to the right place! However, before I walk you through this article, if you haven’t already created an animated GIF from a video using Photoshop, that might be a good first step! Hey designers, attend our all-inclusive soul-fulfilling three-day design retreat, WMC: Off-The-Grid, this October 5 – 7th.








 0 kommentar(er)
0 kommentar(er)
